こんにちは、ななまる(@nanamaru_blog)です。
このブログではWord Pressのノウハウ・カスタマイズについてご紹介しています。
 お悩みたぬき
お悩みたぬき簡単におしゃれな見た目にできないかな



基本設定のみでこのような見た目にできますよ




今回は、スキン設定を使った超簡単なカスタマイズ方法についてご紹介します。
この記事を読めば、初心者でも最短5分でそれっぽいブログを作ることができますよ!
この記事はこんな人におすすめ
- パソコンが苦手
- Word Press・ブログ初心者
- とにかく簡単におしゃれにしたい
Word Pressテーマの設定方法
テーマを設定してみましょう。すでに済んでいる方はこちらから。
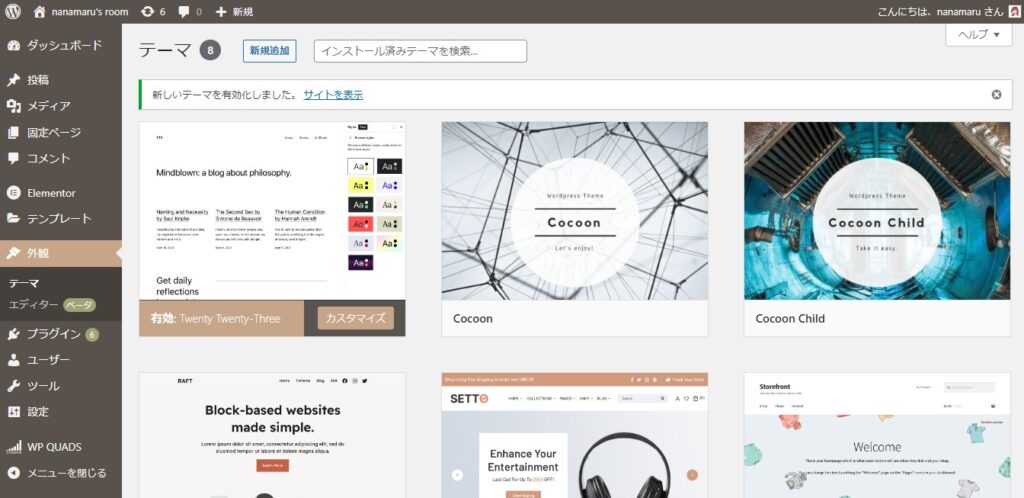
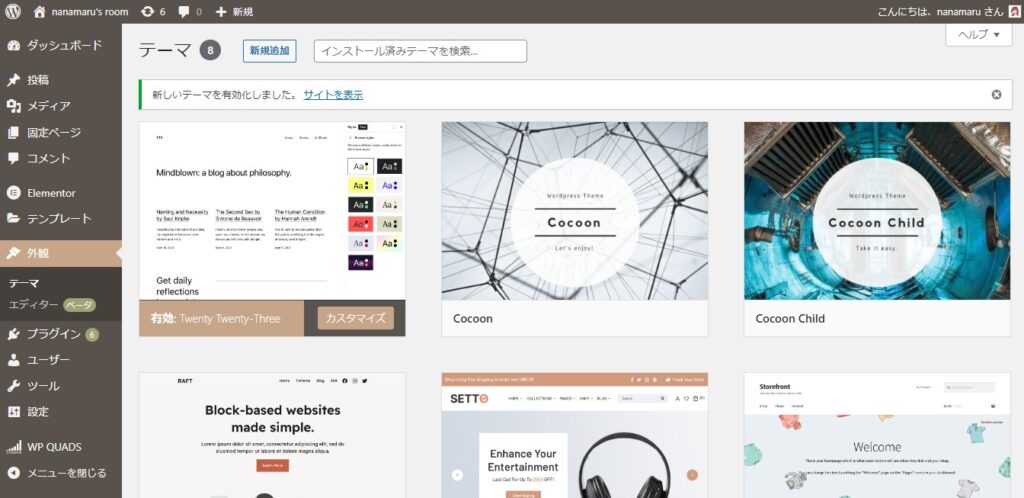
1.「外観」をクリック。


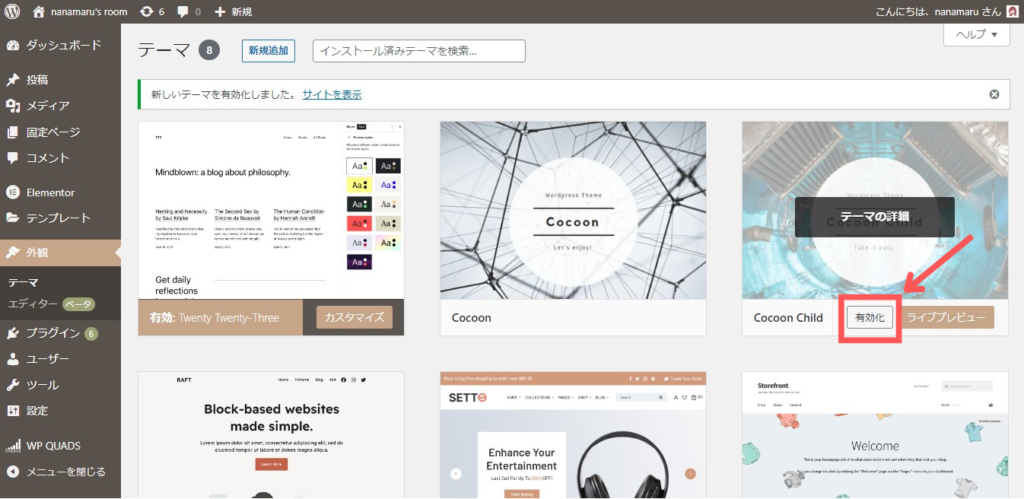
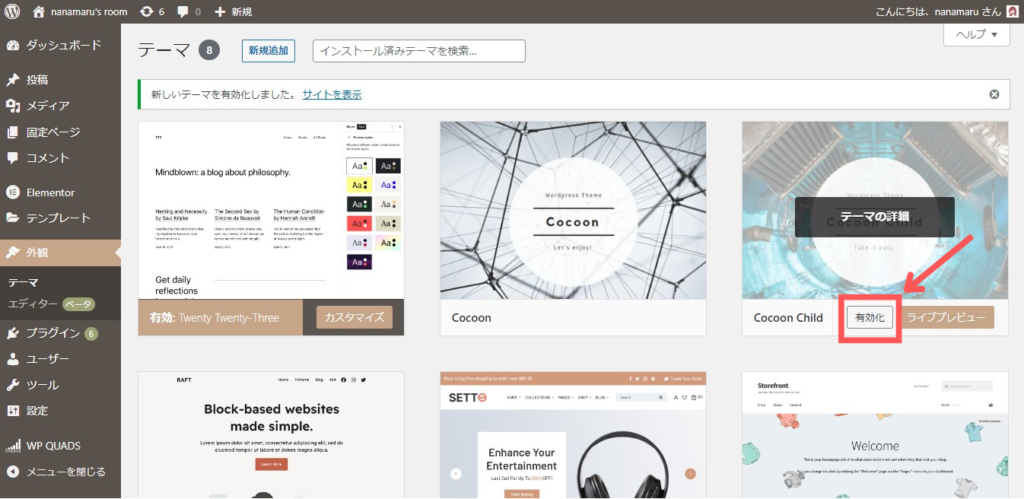
2.「Cocoon Child」にカーソルを合わせると「有効化」というボタンが出るのでクリックします。


これでテーマの設定は終わりです!
Cocoonではなく「Cocoon Child」を選ぶ理由についてはまた後日説明します。
スキン設定で超簡単にカスタマイズ
スキンとは例えるならマネキンコーディネートのようなものです。
スキンを使えば、一瞬でこのようなそれっぽい見た目にできます。


1.Cocoon設定をクリックします。


2.スキン一覧から好みのスキンを選び、ボタンをクリックします。
今回は、てがきノート(ブルーコーラル)を選択しました。


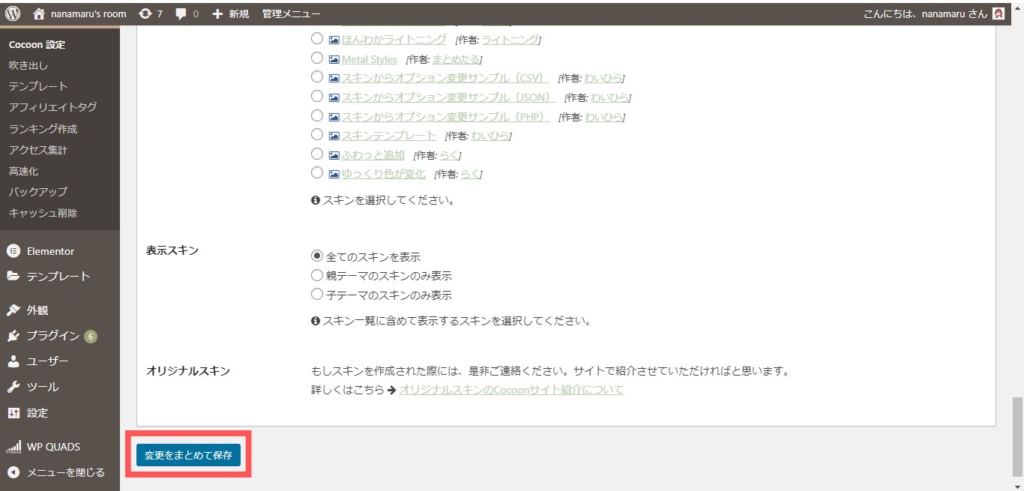
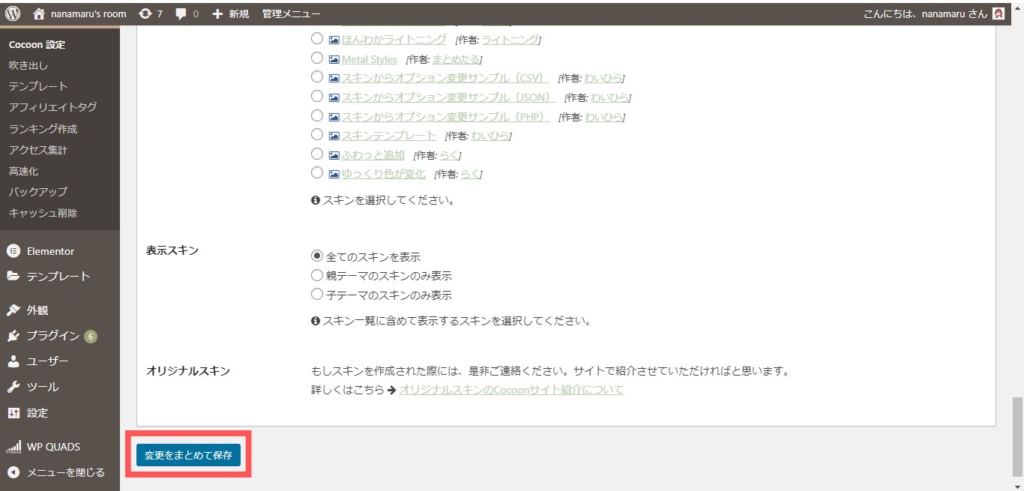
3.「変更をまとめて保存」をクリック。


今回紹介したスキンの他にも素敵なスキンがたくさんあるので、色々試してみてください!
さらに自分らしくカスタマイズする方法
スキン設定したけど、他の人とかぶるのが嫌だという方も多いと思います。
そこで、Cocoon設定のみでできるカスタマイズ方法についてご紹介します。
全体のカスタマイズ
何をしようか迷ったら、Cocoon設定で全体のカスタマイズを行いましょう。
この項目でカスタマイズすると、サイト全体で適用されます。


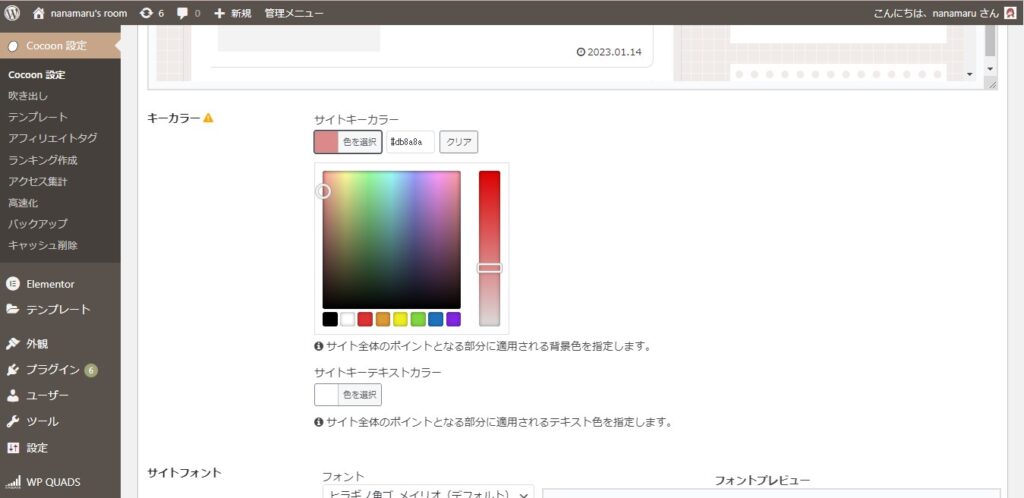
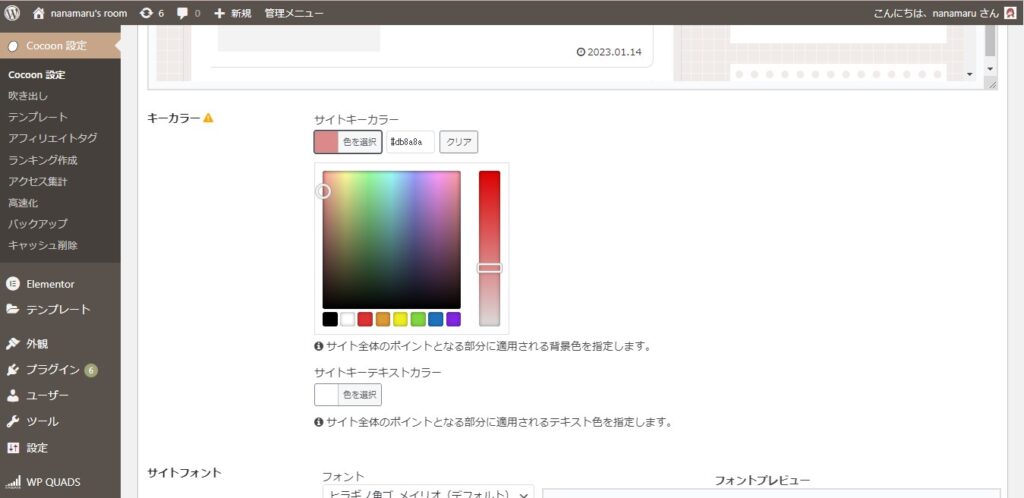
サイトキーカラー
サイトキーカラーを設定してみましょう。サイトキーカラーとは見出しなどのポイントとなる部分の色のことです。








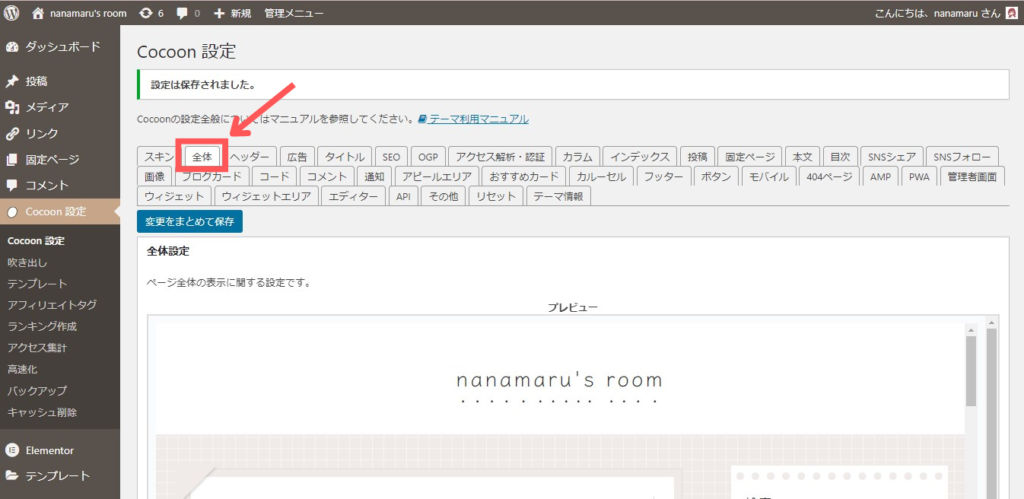
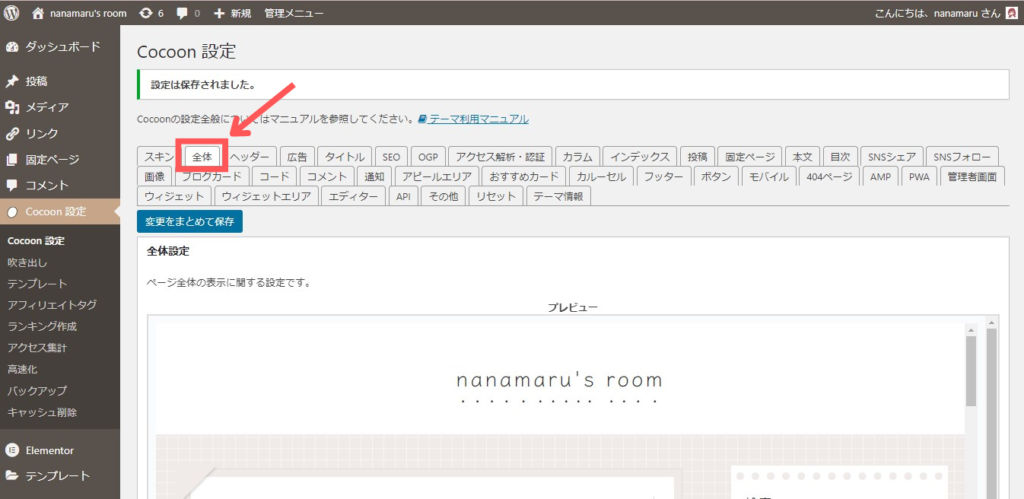
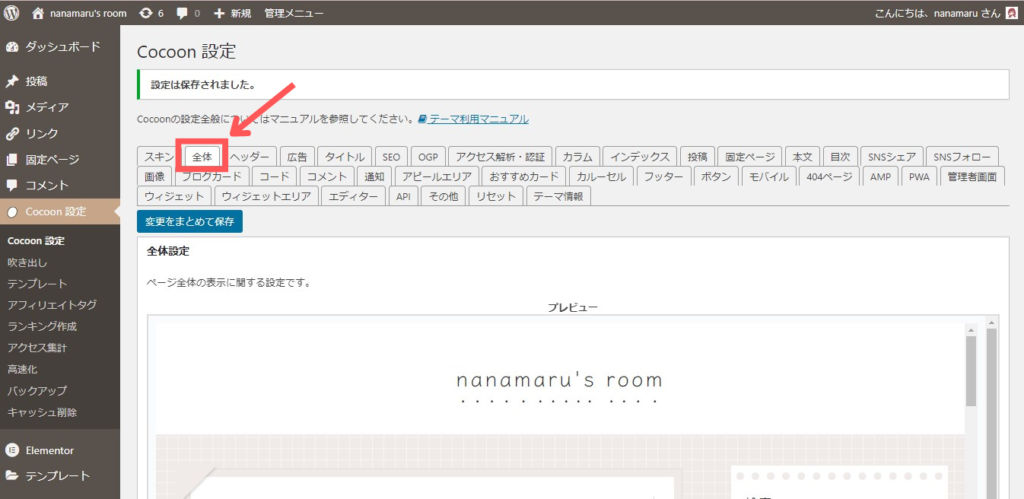
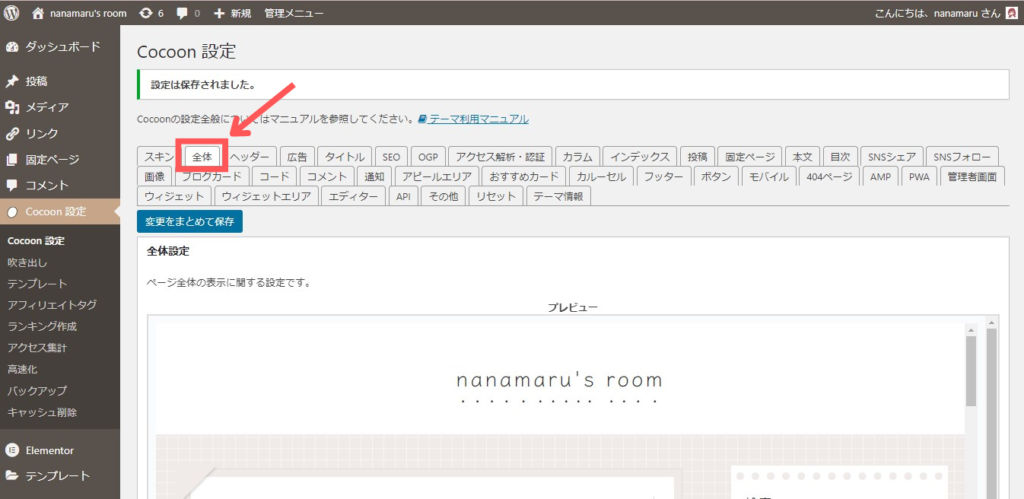
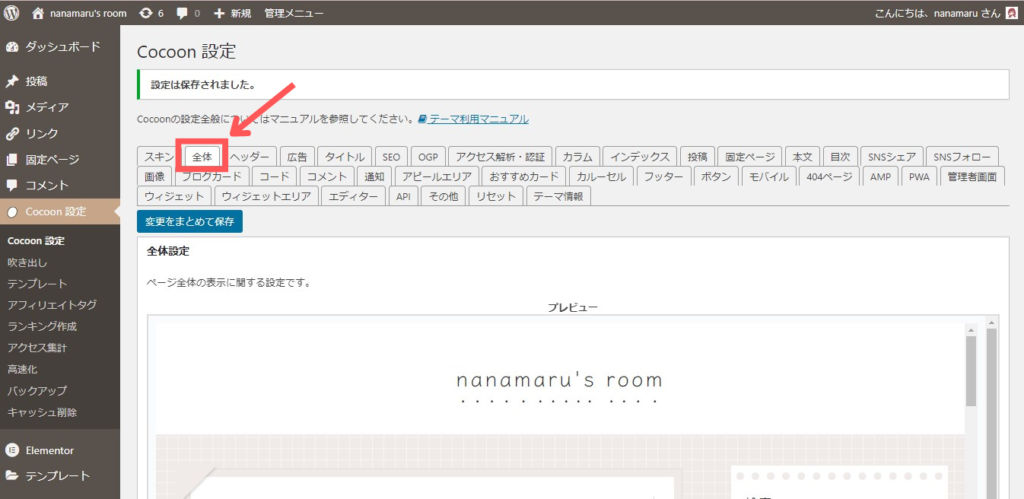
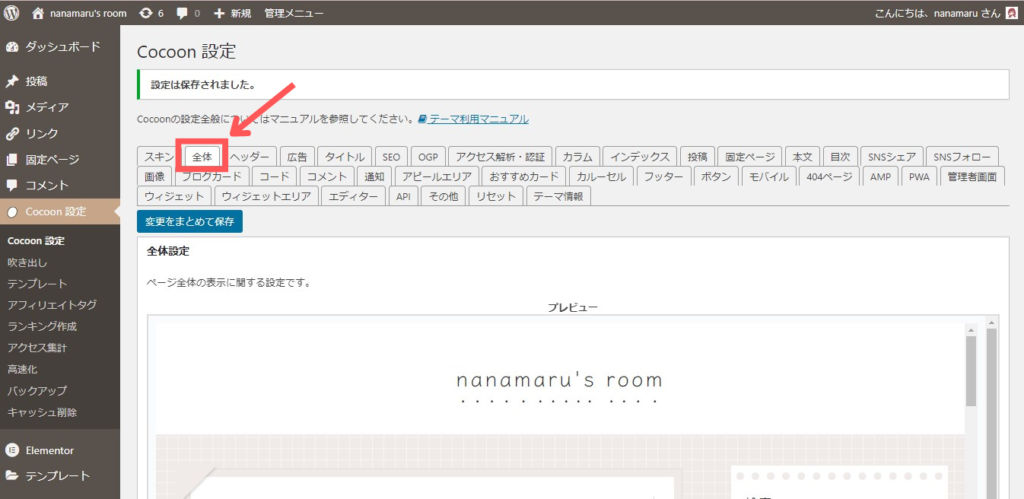
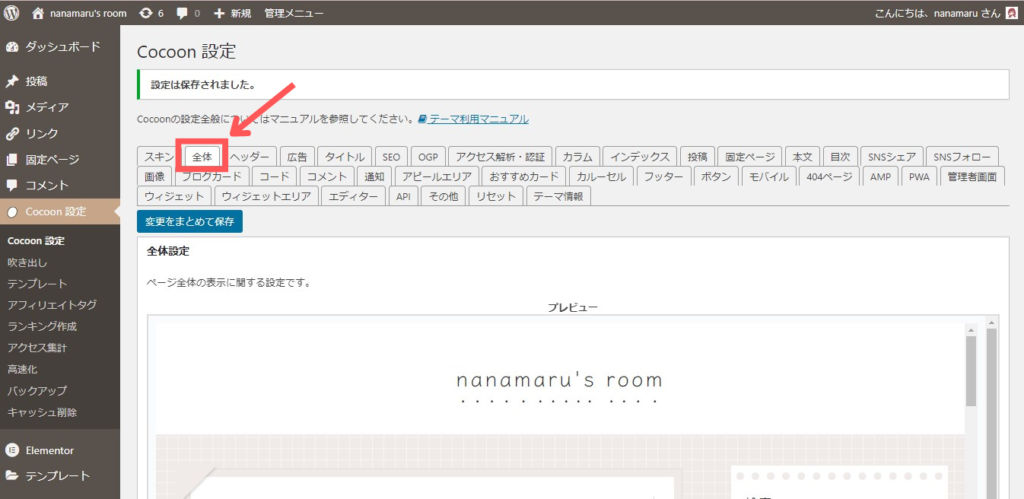
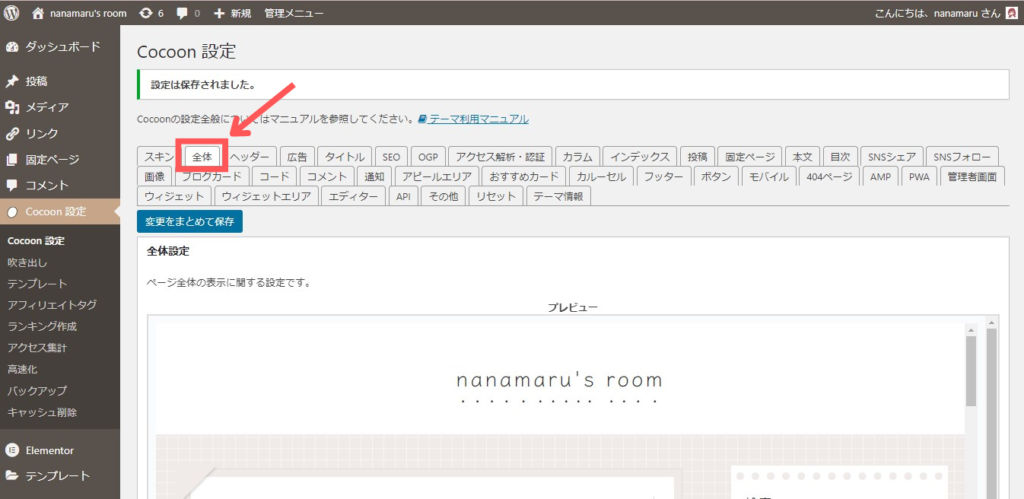
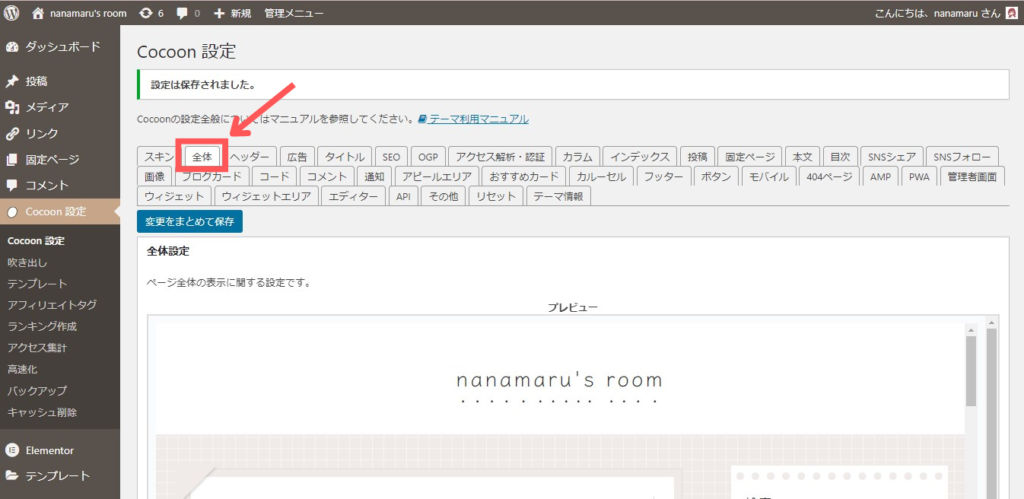
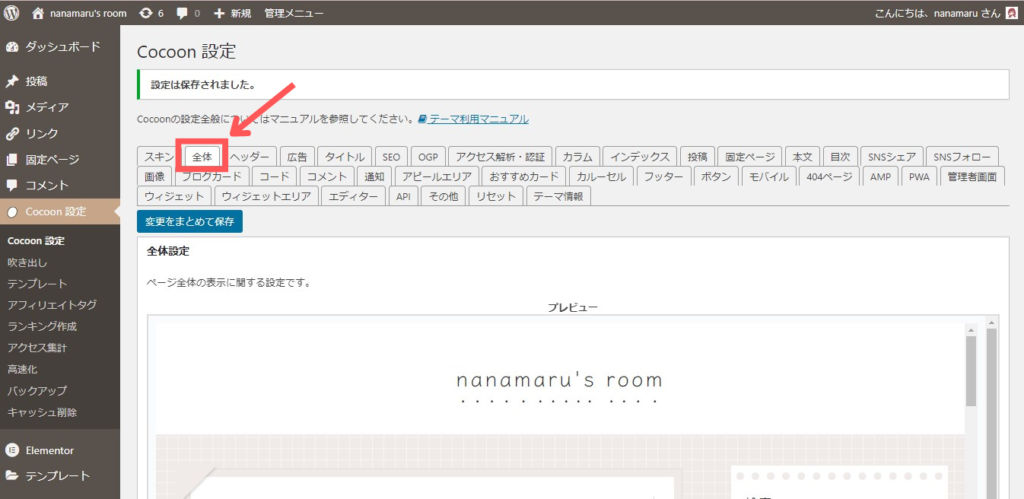
1.Cocoon設定→「全体」をクリックします。


2.キーカラー設定で好きな色を選択します。何も選択しないとスキンのデフォルト色になります。


3.「変更をまとめて保存」をクリック。
文字(フォント)
文字(フォント)はブログのイメージに大きな影響を与えます。コンセプトにあったものを選びましょう。




1.Cocoon設定→「全体」をクリックします。


2.フォント・文字サイズ・文字色を選びます。
フォント・・・サイト全体の文字のこと。「ヒラギノ角ゴ、メイリオ」のように2つ書かれている場合、見出しと本文でフォントが設定されます。
文字サイズ・・・パソコンで見たときの文字の大きさ。16~18pxがおすすめです。(このブログは18pxです)
文字色・・・サイト全体の文字のことです。何も選択しないとスキンのデフォルト色になります。


3.「変更をまとめて保存」をクリック。
背景を変える
背景を変える方法は2つあります。
ひとつは背景色を設定する方法。もうひとつは背景画像を設定する方法です。
背景色を設定する




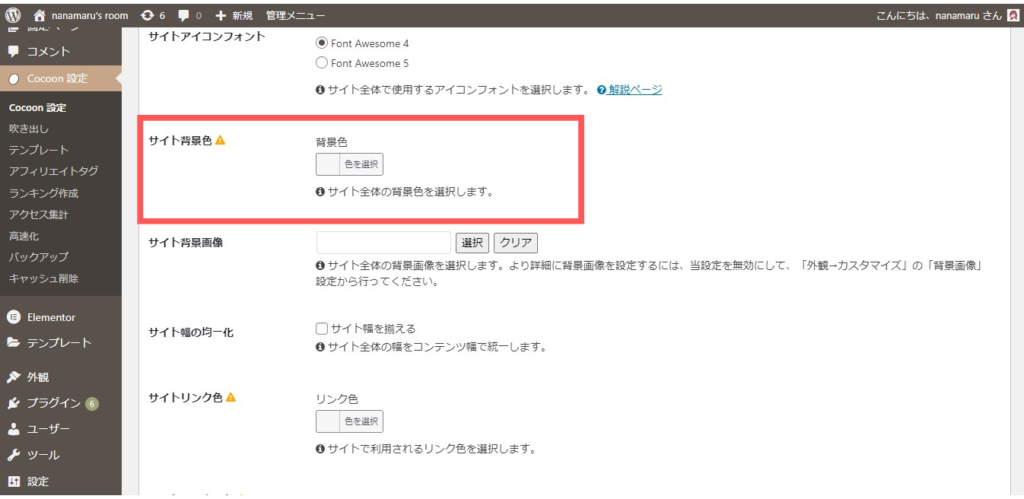
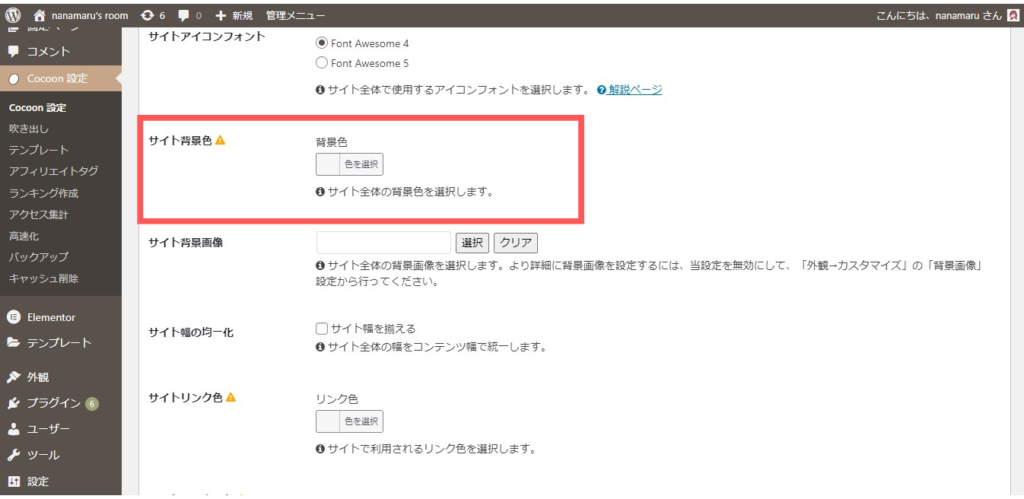
1.Cocoon設定→「全体」をクリックします。


2.好きな色を背景色に設定する。


3.「変更をまとめて保存」をクリック。
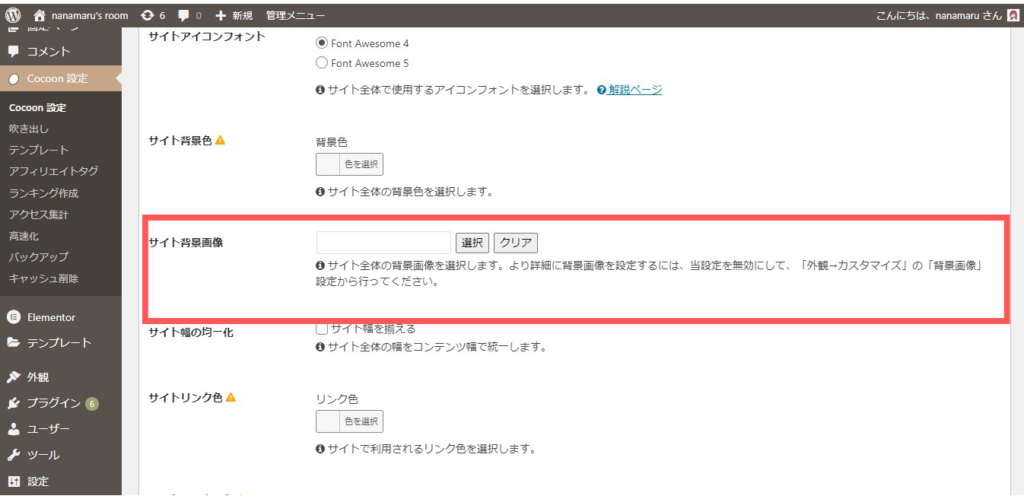
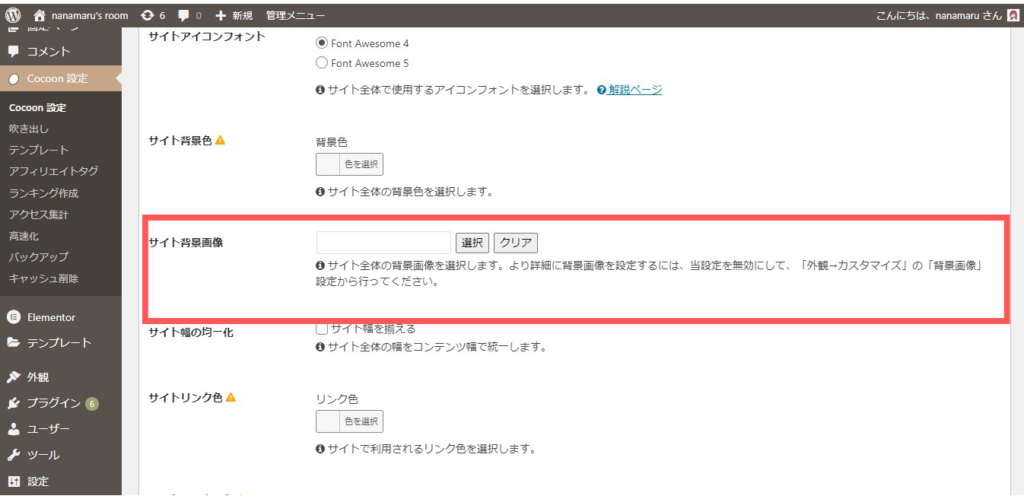
背景画像を設定する
これまでの「てがきノート(ブルーコーラル)」というスキンでは変更が出来ないので、今回は「one」というスキンを使用します。




1.Cocoon設定→「全体」をクリックします。




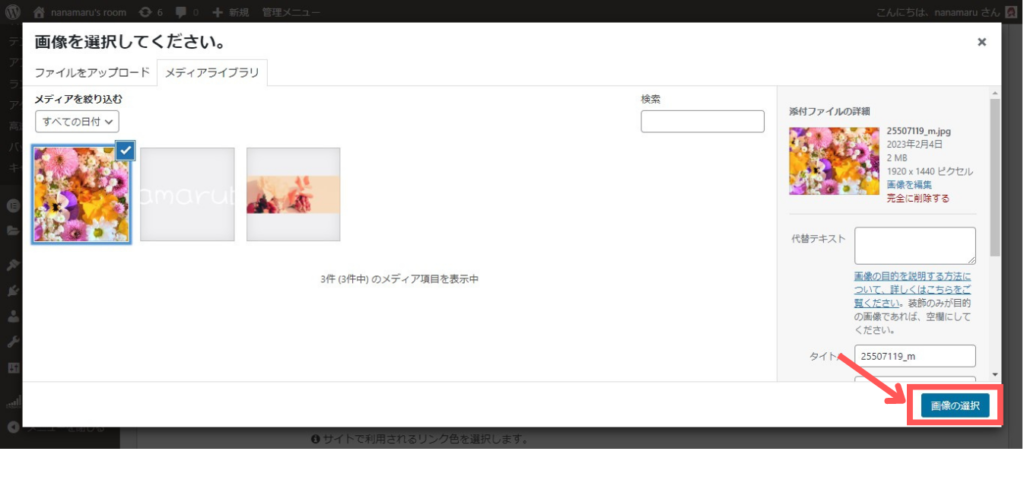
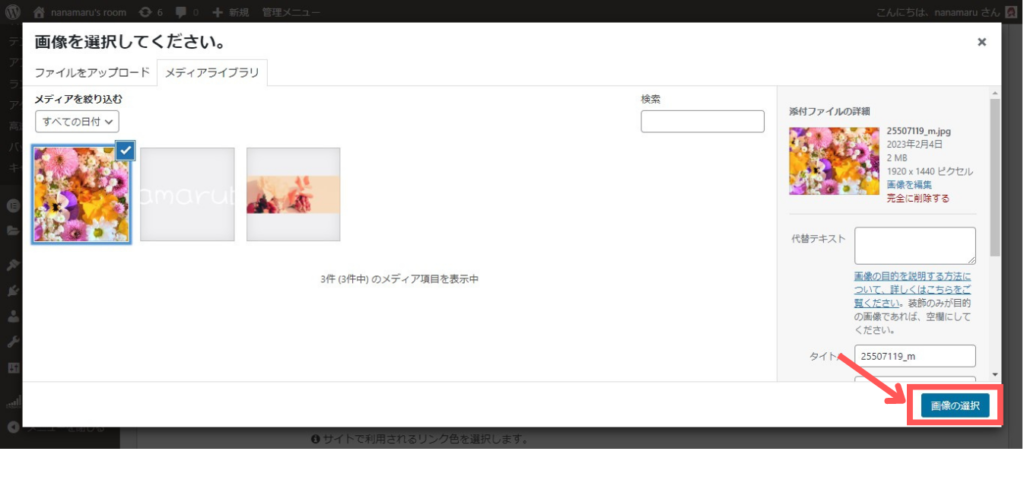
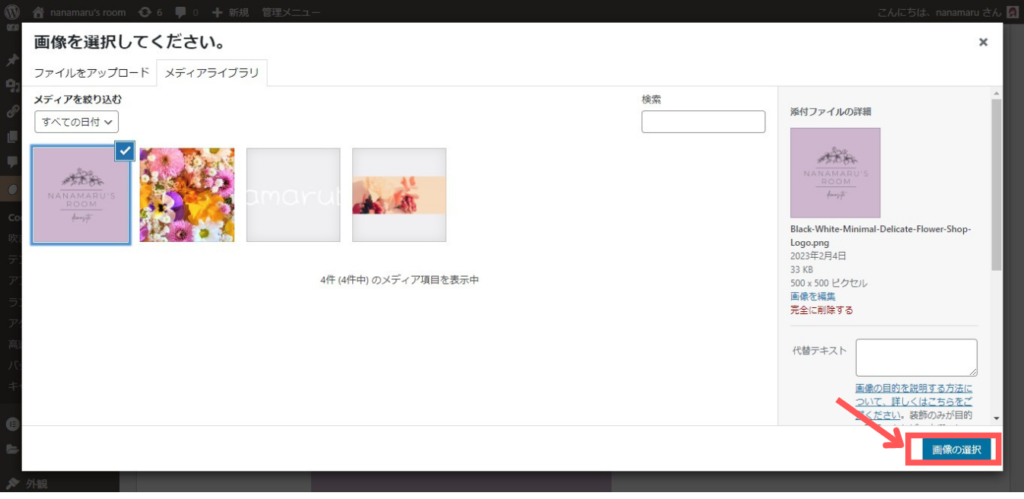
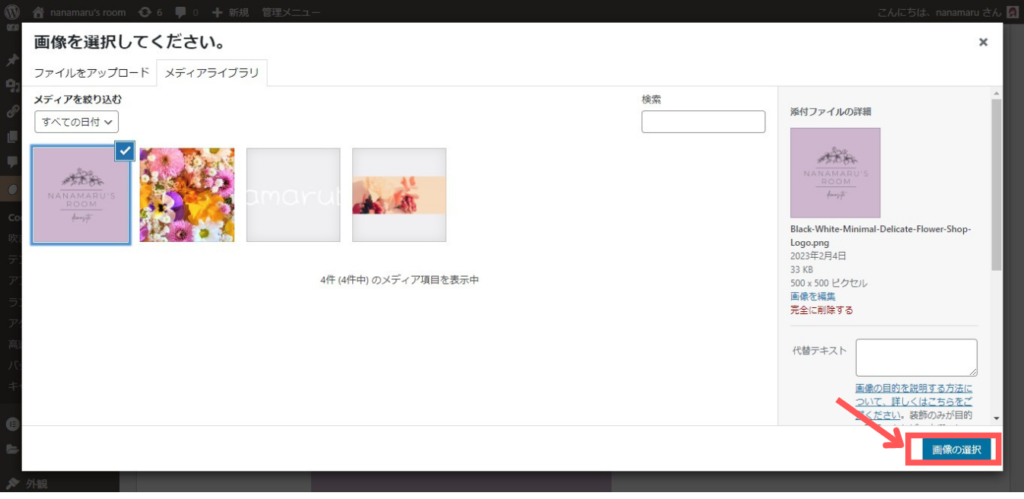
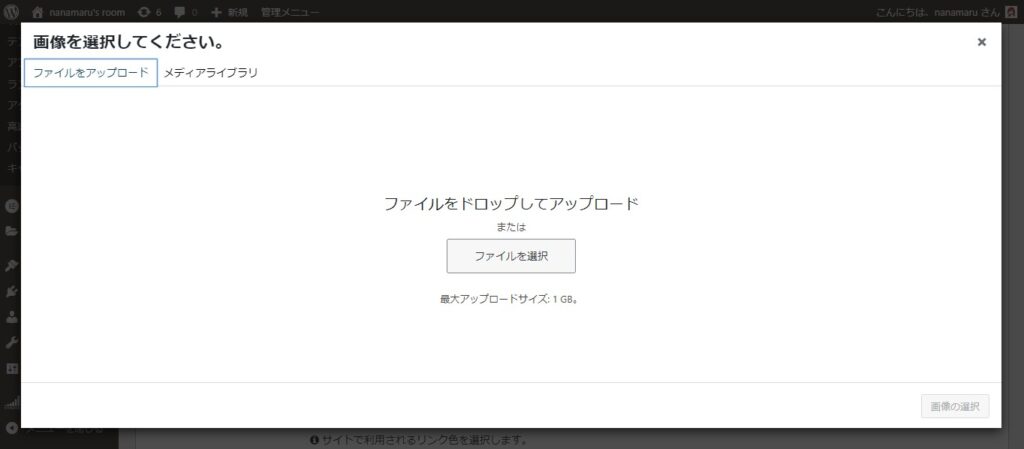
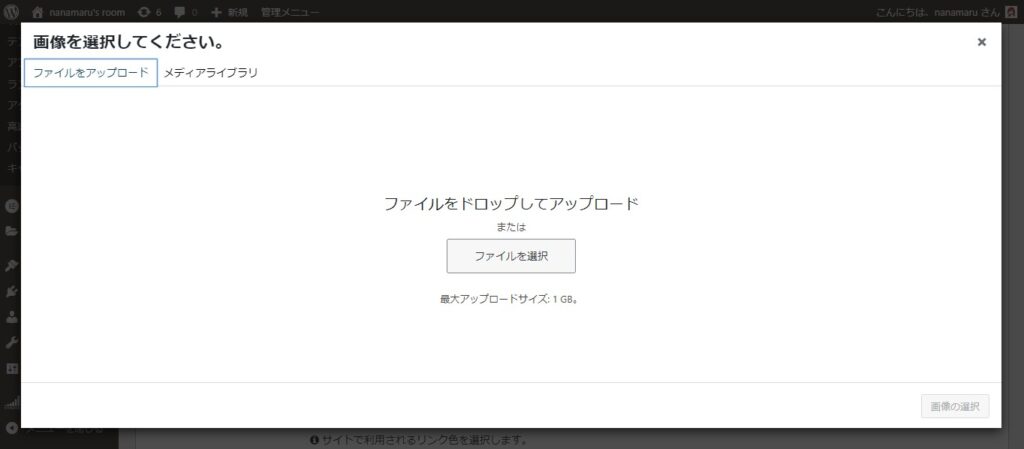
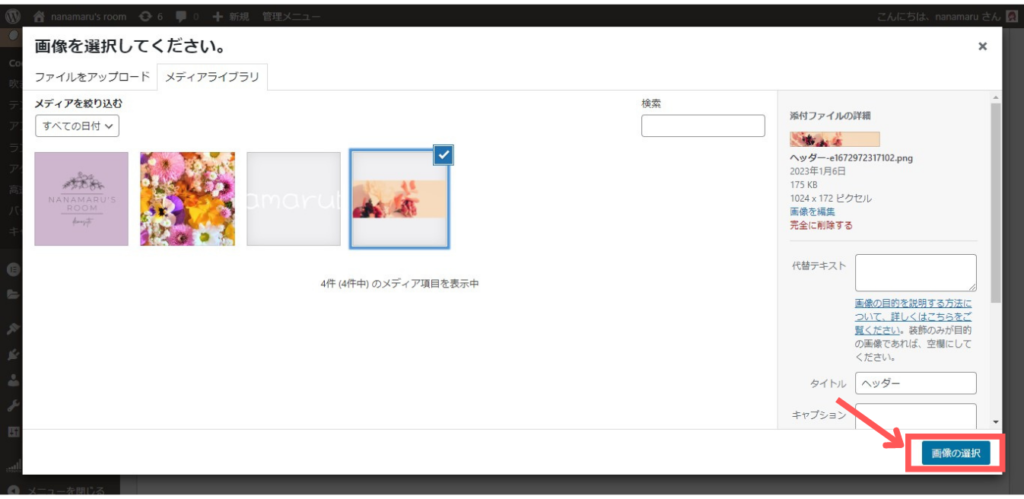
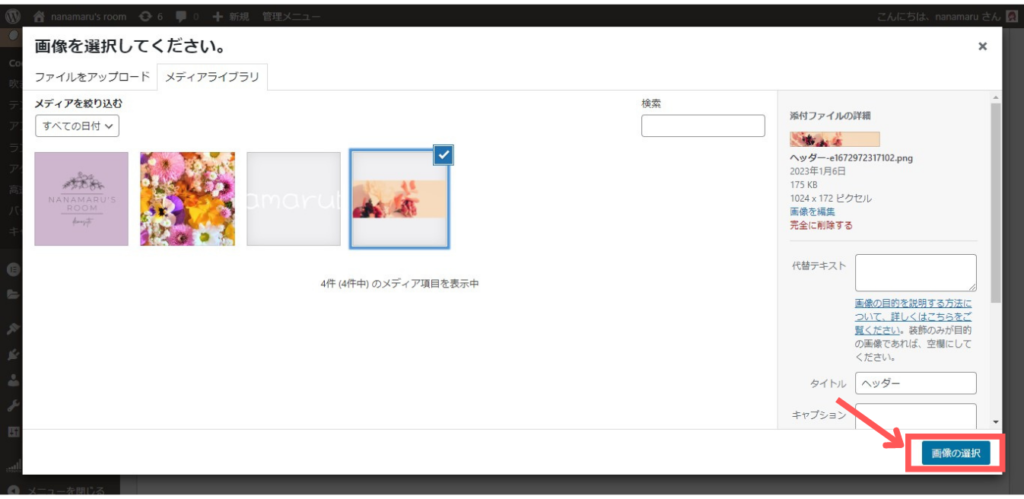
2.事前に保存しておいた画像を選択し、画像をアップロードします。




3.「変更をまとめて保存」をクリック。
ヘッダーのカスタマイズ
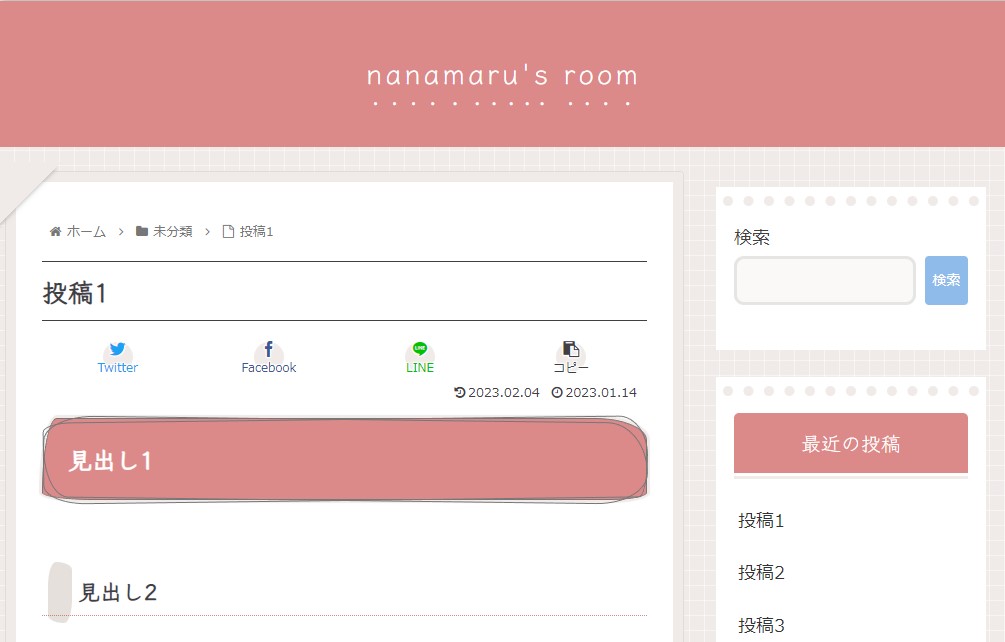
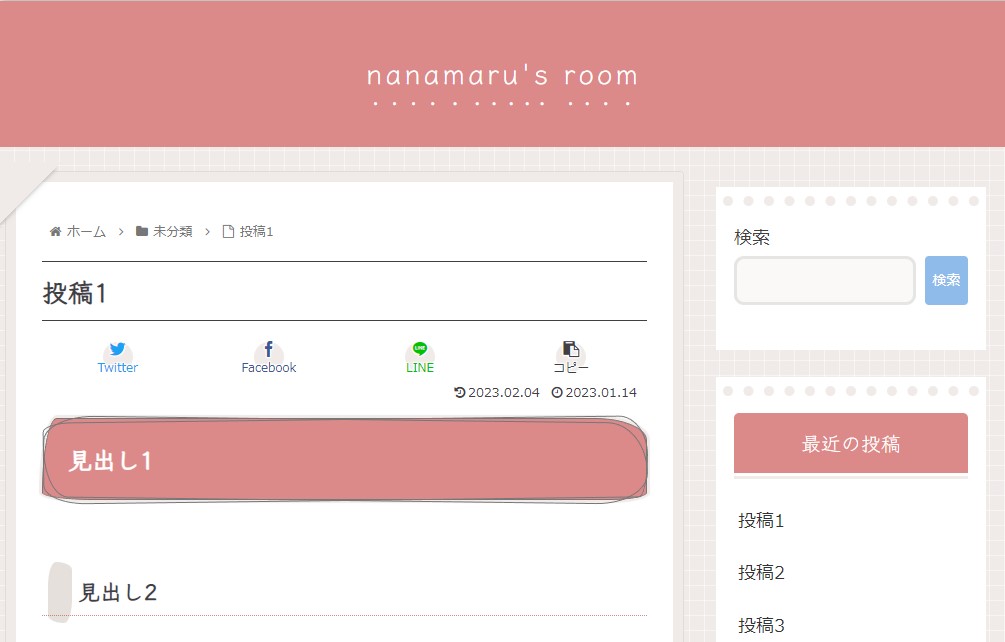
ヘッダーとはサイトの頭部分。この画像で言うと赤枠で囲まれた部分のことです。


今回はグローバルメニューなし、簡単なカスタマイズ方法のみ抜粋してご紹介します。
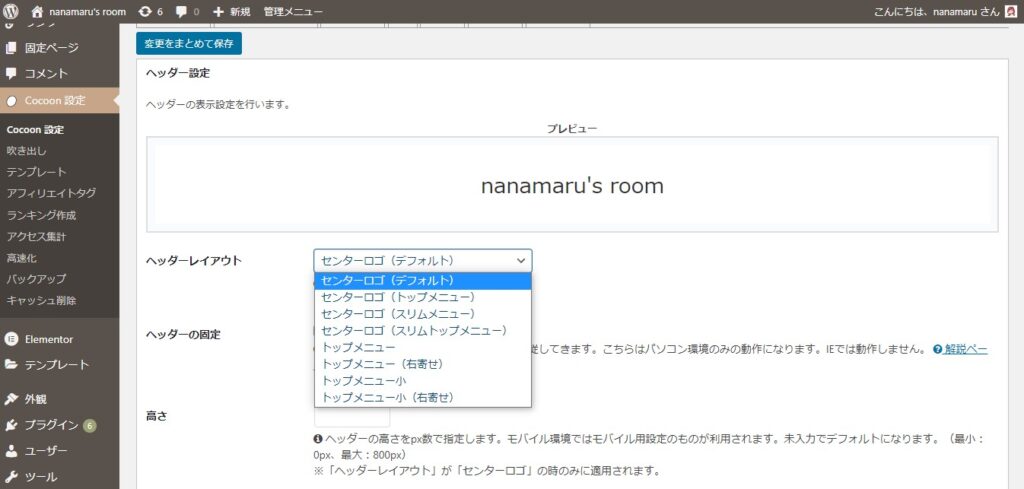
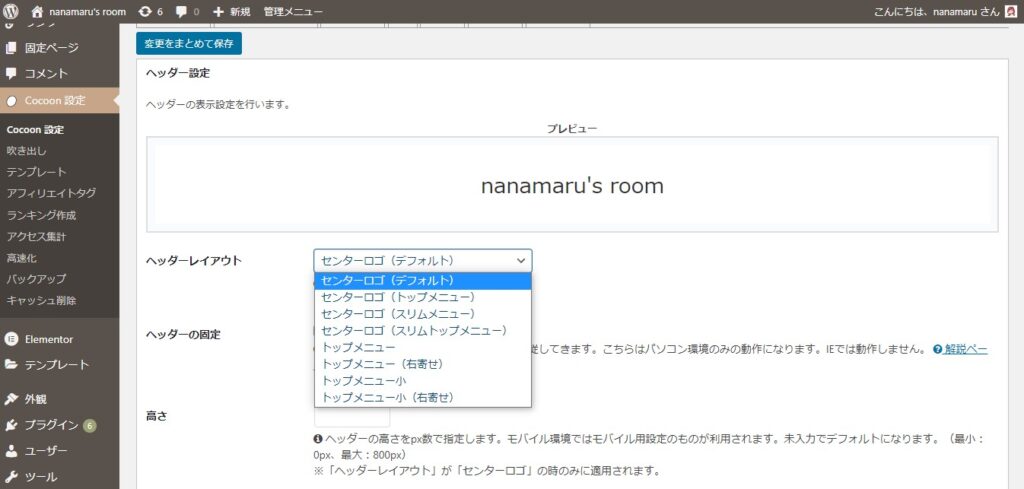
ヘッダーレイアウト
ヘッダーレイアウトは全8種類。
グローバルメニューなしの場合、見た目の変化は大きく2つです。
センターロゴ(デフォルト)・センターロゴ(トップメニュー)・センターロゴ(スリムメニュー)・センターロゴ(スリムトップメニュー)はこのような見た目になります。


トップメニュー・トップメニュー(右寄せ)・トップメニュー(小)・トップメニュー(小右寄せ)はこのような見た目になります。


1.Cocoon設定→「ヘッダー」をクリックします。


2.ヘッダーレイアウトで好みのものに変更します。


3.「変更をまとめて保存」をクリック。
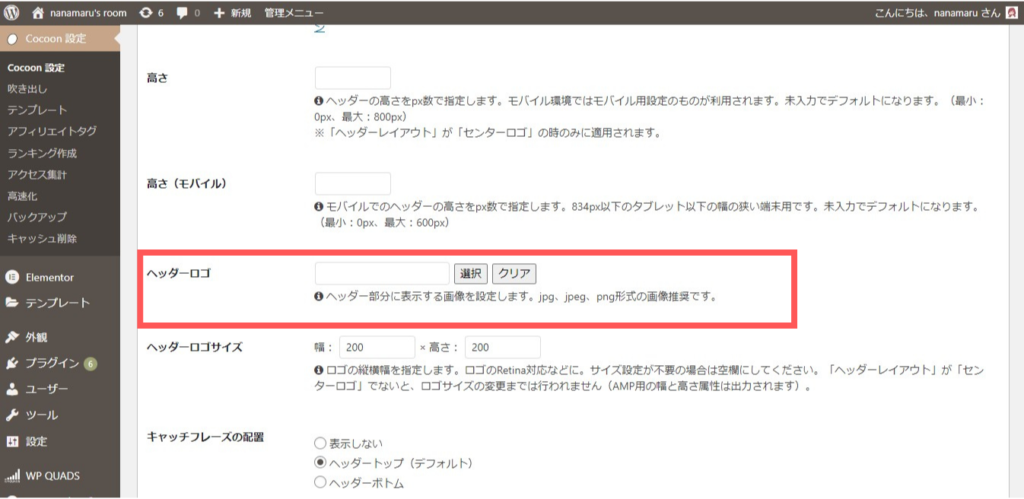
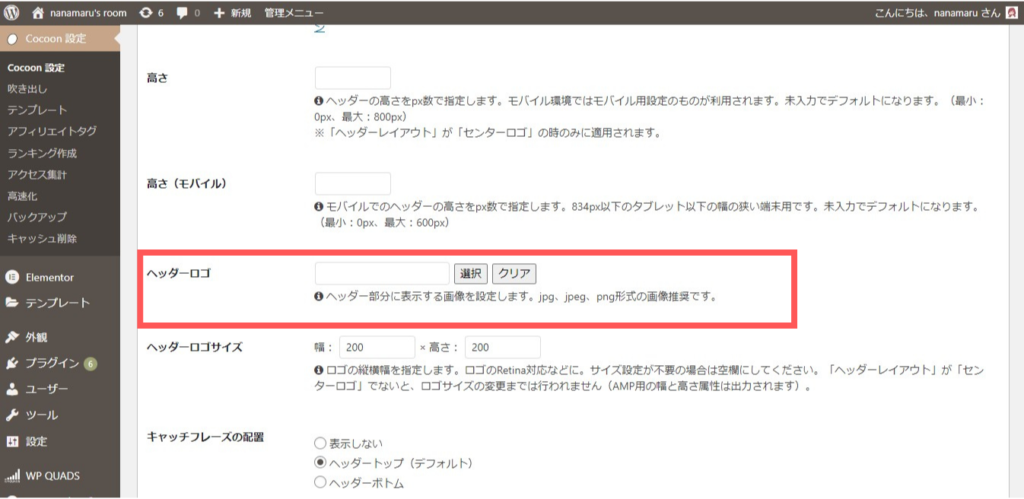
ヘッダーロゴ
サイトトップにロゴを表示させるとこのようになります。今回はわかりやすいよう背景色をつけています。
ちなみに、ロゴはCanvaで作成しました。


1.Cocoon設定→「ヘッダー」をクリックします。




2.事前に保存しておいたロゴを選択し、アップロードします。




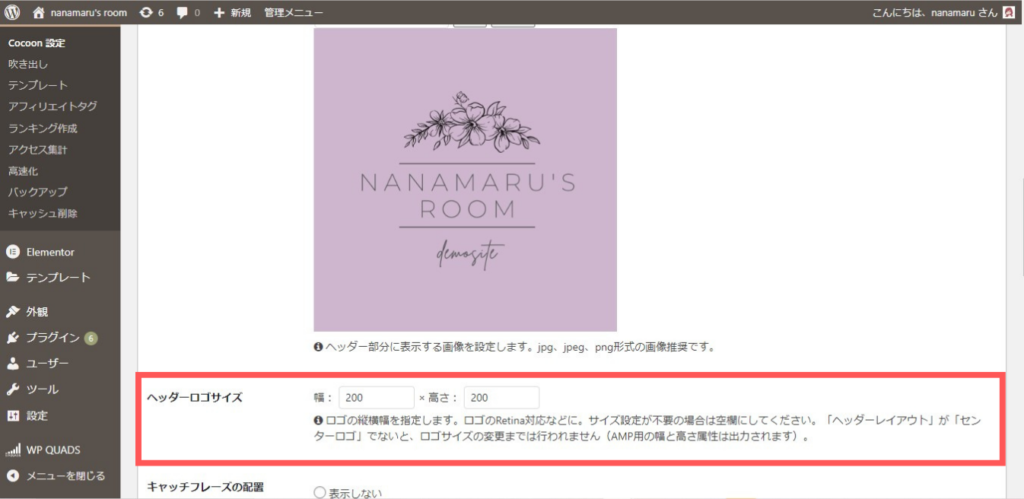
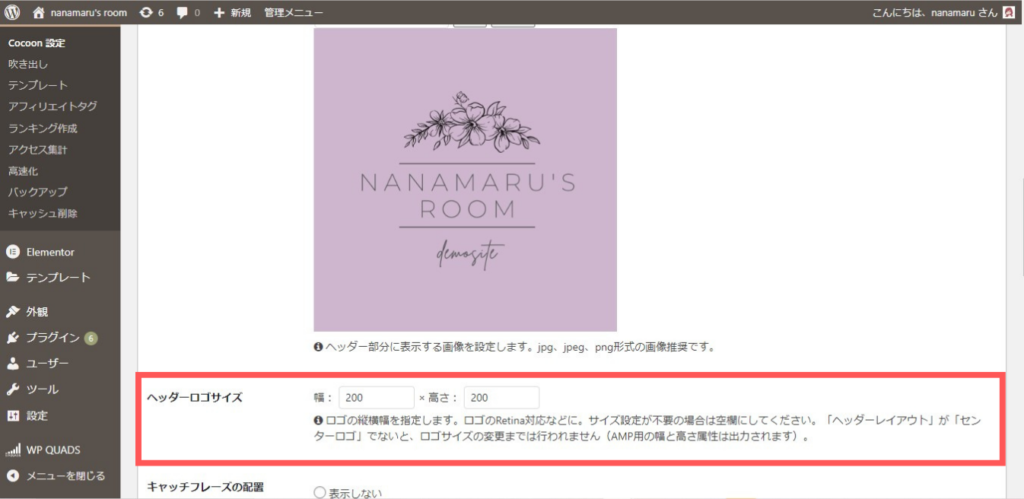
3.ロゴサイズを調整します。今回は500px→200pxに変更しました。


4.「変更をまとめて保存」をクリック
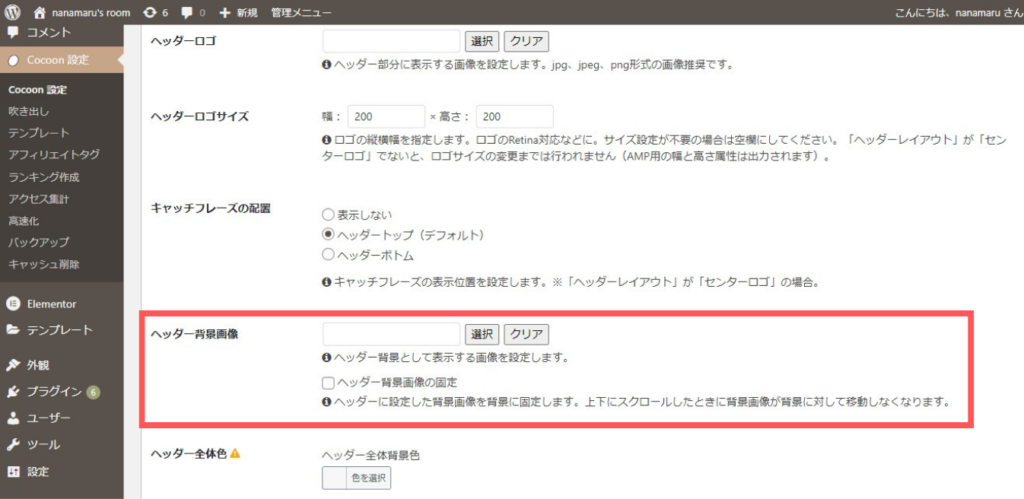
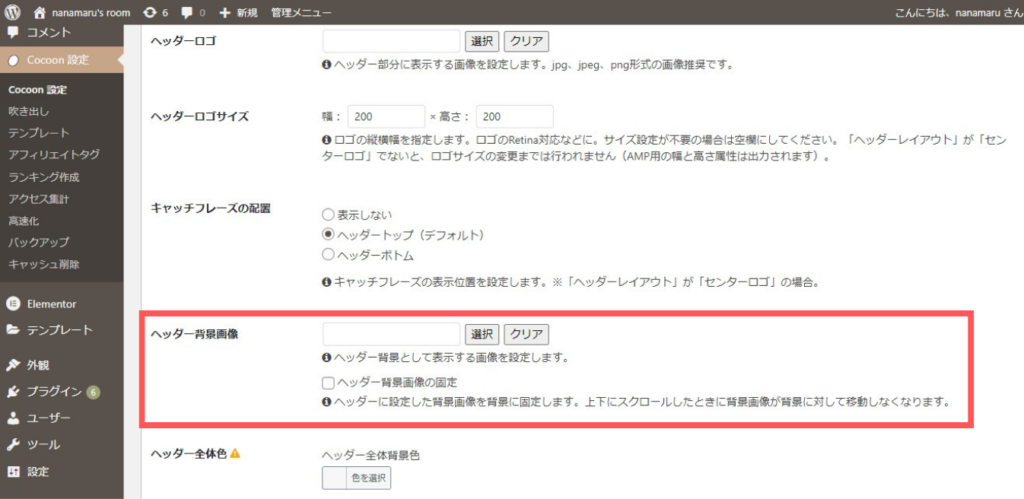
ヘッダー背景画像


1.Cocoon設定→「ヘッダー」をクリックします。




2.背景にしたい画像をアップロードします。




3.「変更をまとめて保存」をクリック。
ヘッダー色の変更


1.Cocoon設定→「ヘッダー」をクリックします。


2.好きな色を設定します。


3.「変更をまとめて保存」をクリック。
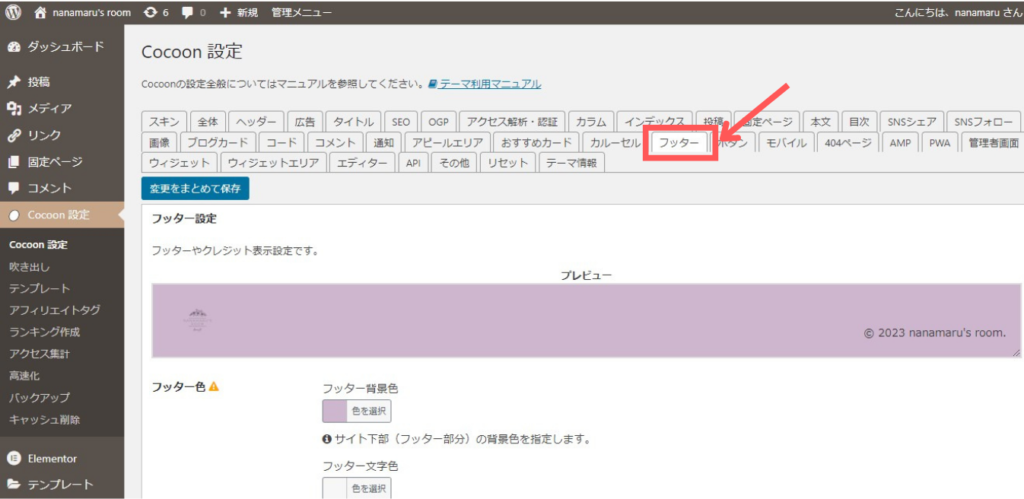
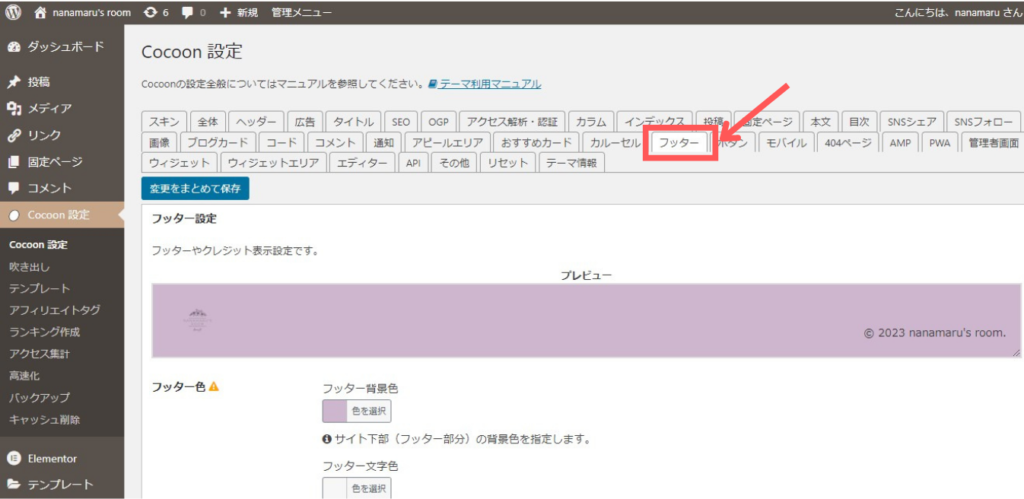
フッターのカスタマイズ
フッターとはサイトの足部分。画像でいうとの赤枠の部分のことです。


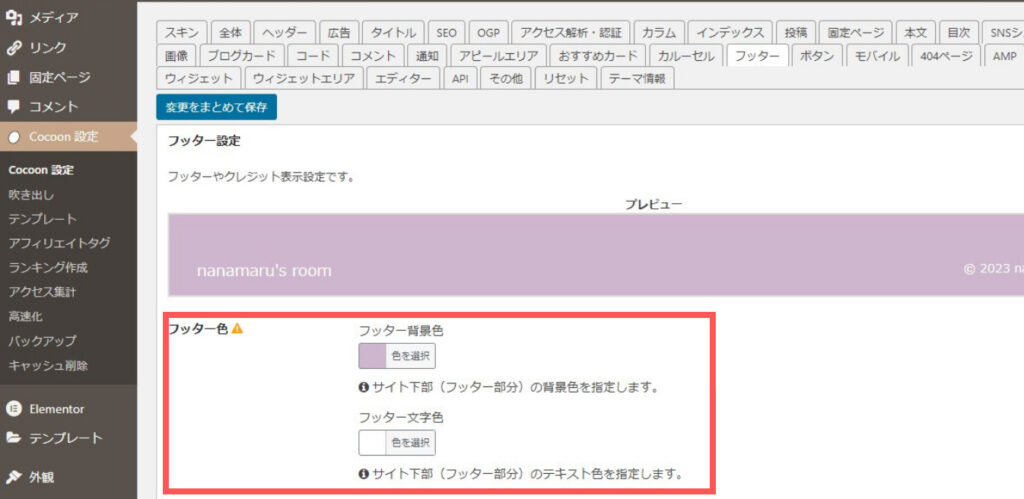
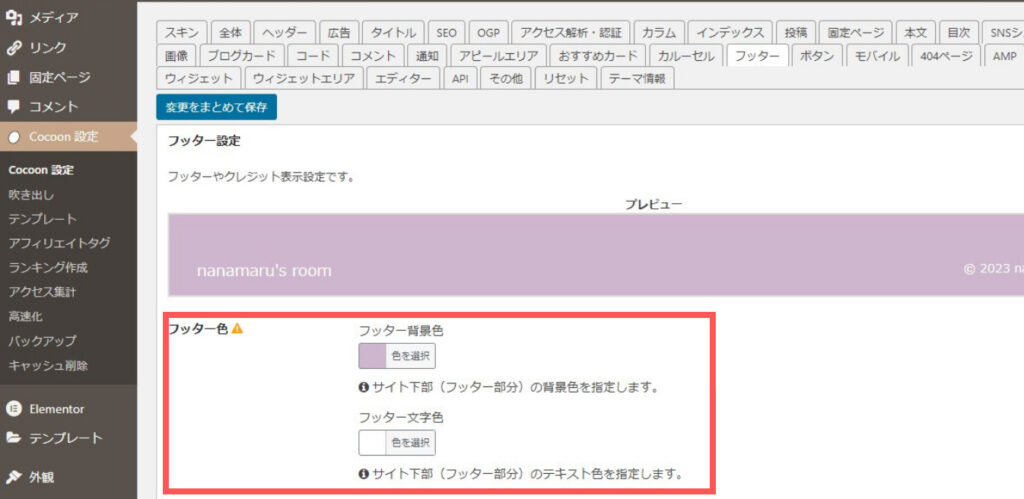
フッター色の変更


2.フッターに好きな色を設定します。


3.「変更をまとめて保存」をクリック。
まとめ:Cocoon設定で簡単おしゃれな見た目にしよう!
今回は、初心者でも簡単にできる、スキン設定を中心としたカスタマイズについて解説しました。
Cocoonでは、基本設定でできることが他にもたくさんあります。
次回はCSSなしで出来る、メニュー(グローバルナビゲーション)の表示方法とカスタマイズについて解説します。

コメント